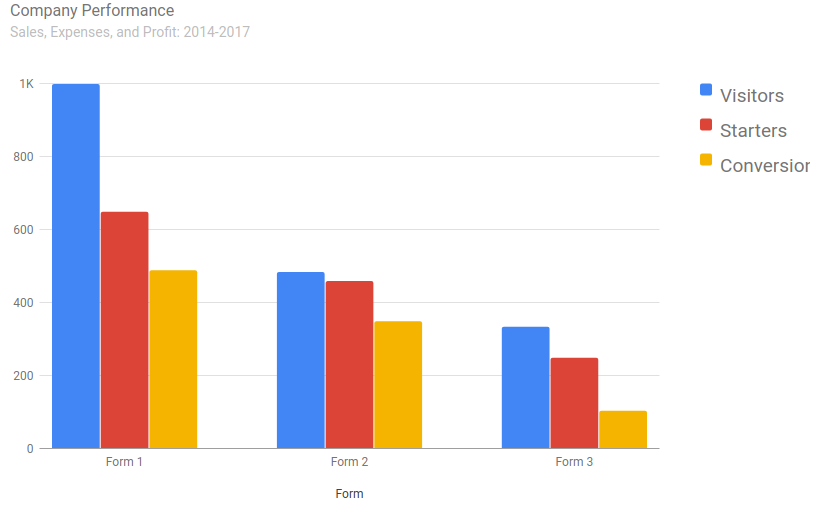
Google visualization column chart
Just like the Googles Material charts. Var visualization new googlevisualizationTablecontainer.

How To Make Charts In Google Sheets
Style Copper 894 b87333 RGB value Silver 10.

. Weve already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. All the charts would be clickable to a drill down version. Im trying to create a dual axis stacked column Chart using Googles Classic Charts.
I have created a table using the google visualization api as you did below and then copied over the lines of jQuery code. I would like to add drill down functionality - Clicking on USA should yield another chart with US states etc. If you can switch to using a continuous domain type number date datetime timeofday then there are a few options available to you the simplest of which is to use the.
Configurations Weve used BarChart class. You can use vAxisminValue to set the lowest y-axis gridline however the actual value of the gridline will be the minimum of what you set and the lowest. 30 rows The visualizations class name is googlevisualizationColumnChart var visualization.
An object with members to configure the placement and size of the chart area where the chart itself is drawn excluding axis and legends. Each column has a descriptor that includes its data type a label for that column which might be displayed by a visualization and an ID which can be used to refer to a. The width is being set in many places on many elements js css there most likely is a conflict among all the elements thus preventing the width of a specific column.
In the first lines of our code all of the necessary libraries are loaded including corechart package. For example the lables such as 200420052006 2007 should throw events. Except that in my case the chart takes its data from a Google Sheet so I am not using this kind of construction where I can manually define.
As you see Ive used Heredoc XYZ for string encapsulation. Two formats are supported. Now that doesnt seem hard at all.
But there seems in classic one the new stacks gets. Coloring columns var data googlevisualizationarrayToDataTable Element Density role. So lets see the complete example.
The visualizations class name is googlevisualizationTable. W3Schools offers free online tutorials references and exercises in all the major languages of the web. How to add Event Listeners to google charts Column Chart column name label.
Asgallant - I am attempting to use your solution below. Data Format The DataTable is converted into a. Covering popular subjects like HTML CSS JavaScript Python SQL Java and many.
In the line 12 you. By making the changes between analogous values prominent. Try removing all width.
A diff chart is a chart designed to highlight the differences between two charts with comparable data.

What Is Google Charts Reflective Data

Stacked Column Chart For Two Data Sets Google Charts Stack Overflow
Bar Charts Google Docs Editors Help

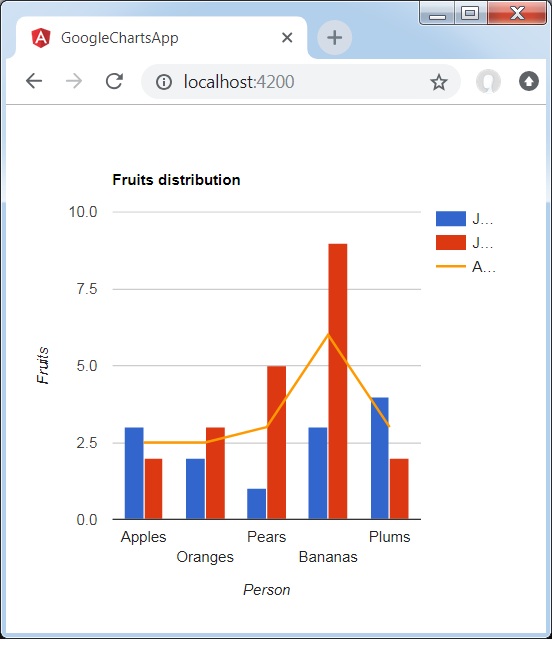
Angular Google Charts Quick Guide

How To Make A Bar Graph In Google Sheets Brain Friendly 2019 Edition

Postive Negative Chart In Google Visualization Api Stack Overflow
Column Charts Google Docs Editors Help

Javascript Creating A Timeline With A Bar Chart In Google Charts Stack Overflow

8 4 2 Google Visualization Bar Chart Bar Chart Chart Visualisation
Bar Charts Google Docs Editors Help

Javascript Google Chart More Then 1 Difference Column Stack Overflow
Bar Charts Google Docs Editors Help

Google Chart How To Move Annotation On Top Of Columns Stack Overflow

How To Create Simple Visualizations With Google Charts And Pandas Dataframes By Alan Jones Towards Data Science

Google Charts Koolreport Documentation

How To Add Target Line In Google Column Chart Stack Overflow

Google Data Studio 5 Charts For Visualizing Your Data By Matt Przybyla Towards Data Science